Achtergrond Developmentvolgen volgend
PRO
9 januari 2017
leestijd 2 minuten
0 reacties
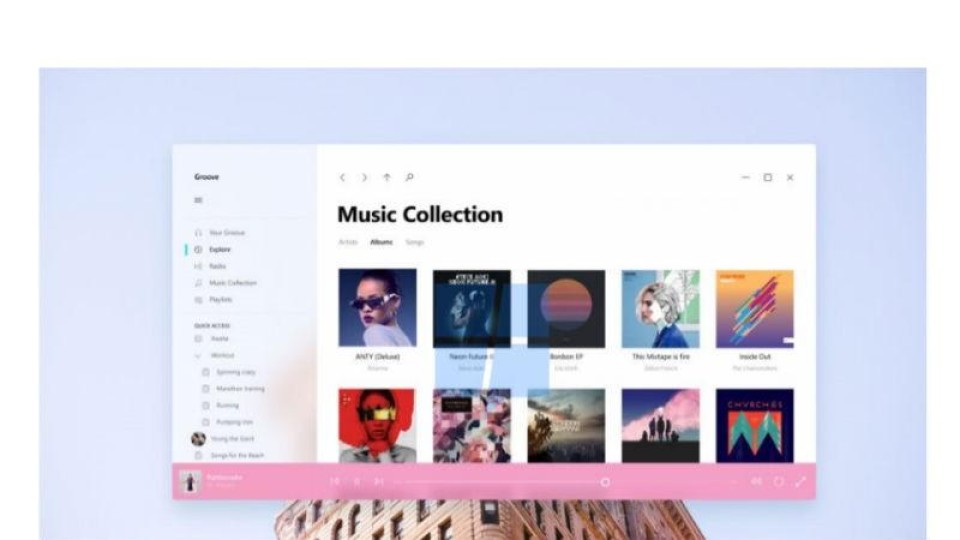
Windows 10 uiterlijk krijgt opfrisbeurt
Vorig jaar werd al duidelijk dat Microsoft plannen smeedde om de grafische ontwerptaal voor Windows-toepassingen eens flink op te schudden. Nu liggen de eerste uitwerkingen daarvan op straat.
© MSPoweruser
MSPoweruser
Lees dit PRO artikel gratis
Maak een gratis account aan en geniet van alle voordelen:
Toegang tot 3 PRO artikelen per maand
Inclusief CTO interviews, podcasts, digitale specials en whitepapers
Blijf up-to-date over de laatste ontwikkelingen in en rond tech
Word gratis lid en lees verder
Bevestig jouw e-mailadres
We hebben de bevestigingsmail naar %email% gestuurd.
Geen bevestigingsmail ontvangen? Controleer je spam folder. Niet in de spam, klik dan hier om een account aan te maken.
Sluiten
Er is iets mis gegaan
Helaas konden we op dit moment geen account voor je aanmaken. Probeer het later nog eens.
Sluiten
Maak een gratis account aan en geniet van alle voordelen:
Toegang tot 3 PRO artikelen per maand
Inclusief CTO interviews, podcasts, digitale specials en whitepapers
Volg je favoriete topics
Heb je al een account?
Log in
Maak een gratis account aan en geniet van alle voordelen:
Toegang tot 3 PRO artikelen per maand
Inclusief CTO interviews, podcasts, digitale specials en whitepapers
Volg je favoriete topics
Heb je al een account?
Log in